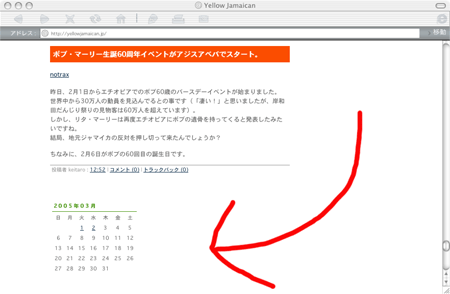
2005年04月25日
ご自由にトラックバック下さい
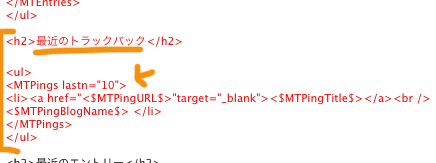
Techknow Weblog: サイドバーに最近のトラックバックを表示する

トラックバックが少ないのであえて付けていなかったのですが、「最近のトラックバック」をサイドバーに表示させる事にしました。
このエントリーに関しては、下記条件にあてはまる方、是非お気軽にトラックバックして頂いて結構です。記事の内容も問いません。トラックバックの練習でも結構です。
・レゲエやジャマイカを愛している方。
・Movable Type 相手に苦戦している方。楽勝な方。
・ここのサイトが気に入ってくれた方。

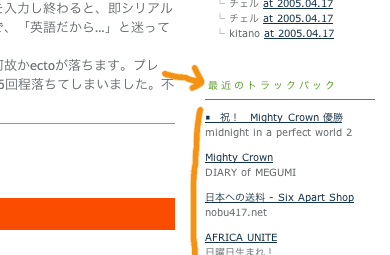
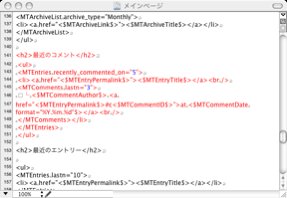
▲ トラックバックの日時の表示は、見た目がくどい感じがしたので辞めました。

▲ こんな感じです。あっさり表示されました。
-+---------
ここのサイトはレゲエやジャマイカ関係の話題だけでなく、Movable Type のカスタムの経緯もまとめています。判っている方から見れば非常に低次元な内容ですが、これから始める方、悩んでいる方いましたら是非ご参考にして頂ければと思います。右サイドバー「カテゴリー」欄の「Movable Type」をクリックしていただければ、今までのエントリーをまとめて見ることが出来ます。
 価格:¥2,940(税込)
価格:¥2,940(税込)
▲ Movable Type 公式タグリファレンス (amazon)
![]()
▲ ここのサイトのスペースはここで借りてます。
めちゃくちゃ安いのに軽くて安定しています。
投稿者 kitano : 00:15 | コメント (0) | トラックバック
2005年04月23日
エントリー作成に便利な「ecto」購入
2週間のトライアルを何度も繰り返し3ヶ月以上も使ってきたectoですが、今日ようやくライセンスを購入しました。購入時に少しとまどってしまった事があったので、ここに書き残しておきます。
注意点
・英語サイトなのでやりとりは全て英語です。でも難しくはありません。
・決済はクレジットカードのみなのですが、Card Security Code で戸惑いました。
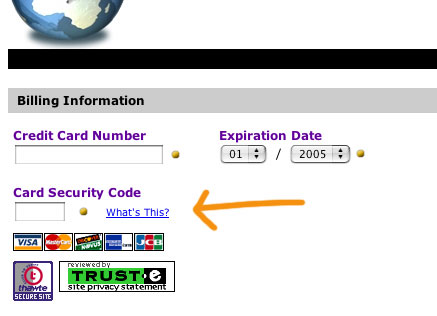
詳しくは下記の通りです。

▲ クレジットカードに関する入力画面。Card Security Code に注目。
間違ってもカードの4桁のパスワードを入力しないように。

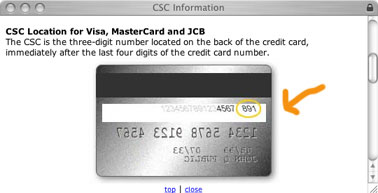
▲ Visa,Master,JCBの場合。これがCard Security Codeだったんですね。
名前、住所、メールアドレス、クレジットカードを入力し終わると、即シリアルナンバーが発行されます。やってみれば簡単なので、「英語だから…」と迷っている方は思い切って購入しても大丈夫ですよ。
でも、ライセンス買ってから今まで無かったのに何故かectoが落ちます。プレビューが危険。このエントリー1つ書く間に、もう5回程落ちてしまいました。不安です。。^^;
投稿者 kitano : 20:12 | コメント (0) | トラックバック
2005年04月19日
Six Apart が SHOP をオープン。でも送料が…。
Mac関係のニュースを中心としたブログ「ネタフル」に、Six Apartのショップがオープンしたと書かれいました。Six Apart とはこの「Yellow Jamaican」のサイトを構築しているツール「Movable Type」を開発した会社です。 そのロゴが入ったT-Shirts等のグッズを販売しています。
 ▼ Six Shop [ENTER]
▼ Six Shop [ENTER]

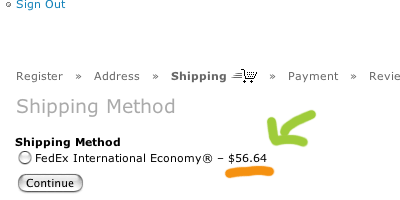
Tシャツが可愛かったので、早速注文しようとしたのですが、送料がめちゃ高かったので辞めました。気に入ったTシャツ$15.95を買い物カゴに入れて清算しようとしたところ、日本までの送料がなんと$56.64!買う気失せました。ちなみにFedExとは有名な国際宅急便会社の名前で、飛行便を使い数日で日本に届きます。

▲ AddressにJapanと選ぶとこの画面になりました。

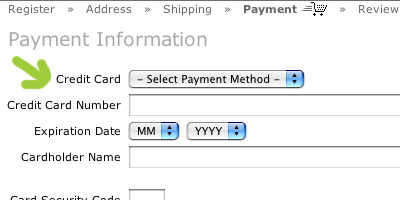
▲ 支払いはクレジットカードのみのようです。
-+---------

煮え切らないので、キチンと日本で買えるT-Shirtsをブランド別に紹介しておきます。リンク先は楽天です。
Abercrombie & Fitch お馴染みアウトドアブランド
Hollister アバクロのセカンドライン。カリフォルニア サーフスタイル。
Tommy Hilfiger NYのスポーツ系ブランド
RALPH LAUREN 超定番ブランド
STUSSY 同じく超定番
patagonia 本格的アウトドアブランド。
PUMA JAMAICAシリーズまだ止まりません。
PELLE PELLE HIPHOP系定番ブランド。
PLAYBOY キュートでセクシーなデザイン。可愛い女の子にお勧めです。
Von Dutch 本当はバリバリのロック系ブランドなんじゃないでしょうか。
---------+-
投稿者 kitano : 18:11 | コメント (2) | トラックバック
2005年03月15日
最近のコメントを表示
Techknow Weblog : サイドバーに最近のコメントを表示する
Movable Type のテンプレートはスタイルシートしか触った事が無かったのですが、『最近のコメント』を表示させたくなり初めてメインページ(index.html)をいじりました。と言っても、Googleで「MT」+「最近のコメント」で検索して1つめにヒットしたTechknow Weblog さんのやり方をそのまま真似させて頂いただけなんやけどね。CHEEBOWさんありがとうございました。

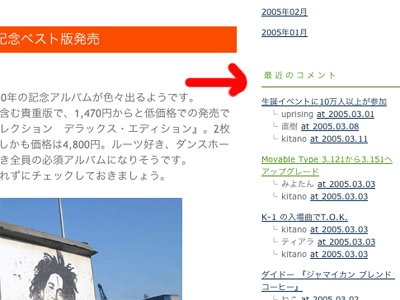
▲ あっさりコピペで簡単に出来ました(クリックで拡大表示)。

▲ こんな風に表示されます。
投稿者 kitano : 21:58 | コメント (0) | トラックバック
2005年03月13日
MacのIEでレイアウトが崩れる問題解決
Yellow Jamaican : MacのIEではレイアウトが崩れます
お騒がせしましたが、IEでのサイドバー(右カラム)が落ちる問題が偶然解決しました。MacもWinもIEもSafariもFireFoxもバッチリです。
お恥ずかしながら、原因は画像のサイズでした。
ここのサイトは、全体の幅を700px、メインの左カラムを500px、右カラムを200pxに設定しています。
[styles-site.css]
#container width: 700px
#center width: 500px
#right width: 200px
この状態で、幅が500px以上の画像をエントリーに埋め込んでいたのです。ポップアップだと問題ないのですが、埋め込みだと指定の幅を超えると落ちるようです。
ケアレスミスと言うか、MovableTypeって繊細なんですね。しかし、解決するのに10日も掛かってしまいました。ちなみに500pxを超えて埋め込んでいたのは1つだけでした。気が付いてよかった。
投稿者 kitano : 03:57 | コメント (0) | トラックバック
2005年03月02日
MacのIEではレイアウトが崩れます
ここのサイトは、以下のブラウザで表示確認しています。
Mac OS X Safari , FireFox , Internet Explorer 5.2
Mac OS 9 Internet Explorer 5.1
Windows XP Internet Explorer 6 , FireFox
ところが、Mac+IEの組み合わせのみレイアウトが崩れます。OSX、OS9共です。

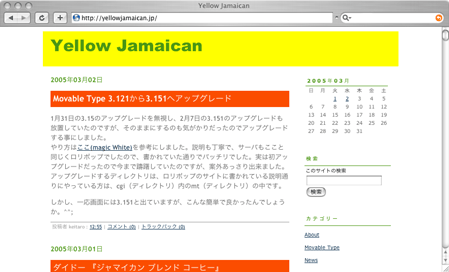
▲Safari (MacOSX) での画面。思った通りに表示されています。

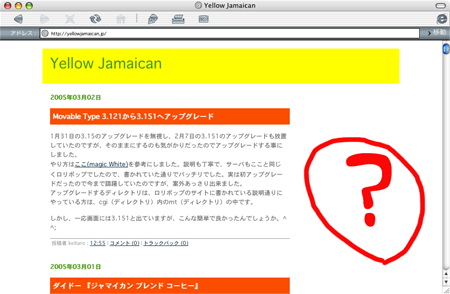
▲IE (MacOSX)。右カラムが表示されていません。

▲IE (MacOSX)。右カラムが左カラムの下に落ちていました。
MTのテンプレートをデフォルトに戻しても直りませんでした。基本的にはスタイルシートしか触っていないのですが、スタイルシート [style-site.css] だけでなく、メインページ [index.html] もデフォルトにしましたがそのままです。MTのアップグレードも行い3.151もしましたが、やはり何も変わりませんでした。
某掲示板でも相談しましたが、明確な回答は得られませんでした。どなたか心当たりあるかたいらっしゃらないでしょうか?ご面倒ですかアドバイス頂けると助かります。
こうなったと気づいたのは、このエントリーを投稿した頃からです。
ちなみに、Macの世界ではまだまだOS9の人も多く、その場合おおかたIEを使っているようです。さらにMacOSXでもまだIEを使っている人はかなりいます。仕事柄グラフィックデザイナーさんと話す機会が多いのですが、使っているブラウザを聞くと「会社ではOS9、家ではOSXだけど、ブラウザは両方IE」と言っていました。お気に入りを共有できる関係でしょうか? MSはMac用のIEの開発を終了しているので、IEは既に過去の産物となっているのですが、まだまだ使っている人は多そうです。
投稿者 kitano : 19:54 | コメント (0) | トラックバック
Movable Type 3.121から3.151へアップグレード
1月31日の3.15のアップグレードを無視し、2月7日の3.151のアップグレードも放置していたのですが、そのままにするのも気がかりだったのでアップグレードする事にしました。
やり方はここ(magic White)を参考にしました。説明も丁寧で、サーバもここと同じくロリポップでしたので、書かれていた通りでバッチリでした。実は初アップグレードだったので今まで躊躇していたのですが、案外あっさり出来ました。
アップグレードするディレクトリは、ロリポップのサイトに書かれている説明通りにやっている方は、cgi(ディレクトリ)内のmt(ディレクトリ)の中です。
しかし、一応画面には3.151と出ていますが、こんな簡単で良かったんでしょうか。^^;
投稿者 kitano : 12:55 | コメント (2) | トラックバック
2005年02月12日
サイトの基本カラー
久しぶりにデザイン変更しました。触ったのはスタイルシートのみです。
今までのデザインもシンプルで気に入っていたのですが、サイトの趣旨を考え、まずは基本のカラーを決める事にしました。結局ラスタカラーにする事にしたのですが、あんまり輝けるようなミドリ!キイロ!アカ!じゃなくて、ちょっとかすんだ感じの色にしました。

こうやって並べてみると「なかなか良いやん」って感じですよね。
でも、このサイトにこの3色を配置すると何故か「良いやん」とはなれへんねん。なんでやろ? センス無いんかな…。
■ 変更前
■ 変更後
変更点は以下の通りです。
[#banner ],[#banner a],[.content h2],[.content h3],[#calendar caption],[.sidebar h2] での色指定。
[.content h3] のフォントサイズ変更 [font-size: medium;] と、余白の追加 [padding: 5px;] 。
ところで、何故かMacOSXのIEでのレイアウトが崩れるようになってしまいました。右のカラムが一番下に落ちるのです。SafariやFireFoxでは問題ないのにIEだけ。なんで? 対策ってあるんでしょうか?
ちなみに、MacOSXでIE使っている人ってまだおんのかな?
MSはMac版のIEの開発中止してるし、今のバージョンって既に過去の遺物やもんなぁ。無視していい? ^^;
投稿者 kitano : 11:11 | コメント (0) | トラックバック
2005年01月19日
エントリータイトル バナーの背景色
エントリータイトル部分の背景色を変えてみました。
変えるにはテンプレートのスタイルシートの書き換えを行います。
content h3の部分にbackground-colorを付け加えるだけです。
■ 変更前
.content h3 {
color: #333;
font-family: 'Trebuchet MS', Verdana, sans-serif;
font-size: small text-align: left;
font-weight: bold;
margin-bottom: 10px;
}
■ 変更後
.content h3 {
color: #333;
font-family: 'Trebuchet MS', Verdana, sans-serif;
font-size: small text-align: left;
font-weight: bold;
margin-bottom: 10px;
background-color: #ADFF2F
}
色のバランスが悪いような気もしますが、まぁとりあえずは上手く行きました。
背景色以外にもフォントやフォントサイズ等も簡単に変えれそうですね。
投稿者 kitano : 00:00 | コメント (0) | トラックバック
2005年01月18日
トップタイトル バナーのフォント
タイトル部分のバナーのフォントを変えてみました。
変えるにはテンプレートのスタイルシートの書き換えを行います。
やり方は簡単で、#bannerのfont-familyを変えればOKでした。
font-familyの後に指定したいフォントを書けば良いです。
左から順に優先的に指定されます。
変更前はGeorgiaとTimes New Romanを指定していますが、Arial BlackはWindowsもMacも両方初めから入っているフォントですので、ひとつだけの指定にしました。
フォント名にスペースが入っている場合は「' '」や「" "」で囲みます。
それと最後のserilなどは、フォント名では無くフォントの種類です。
serifが明朝体でsans-serifがゴシック体です。
#banner {
font-family: Georgia, 'Times New Roman', serif;
color: #FFFFFF;
background-color: #33CC00;
text-align: left;
padding: 15px;
border-bottom: 1px solid #FFFFFF;
height: 39px;
}
#banner {
font-family: 'Arial Black', sans-serif;
color: #FFFFFF;
background-color: #B22222;
text-align: left;
padding: 15px;
border-bottom: 1px solid #FFFFFF;
height: 39px;
}
実は、初めてのスタイルシートの書き換えです。
今まで名前は知っていたものの、何の事か判っていませんでした。
こんな簡単な事までいちいち記事にしないで良いような気もするのですが、自分への覚え書きとして残しておきます。
投稿者 kitano : 14:48 | コメント (0) | トラックバック
2005年01月17日
スタイルシート
Movable Type Publishing Platform
MovableTypeはしばらくデフォルトのままでやってみようかと思ってたのですが、デフォルトのイメージが暗く感じてきたのでイメージを変更しました。
とりあえずはMovableTypeの公式サイトで紹介されているテンプレートからスタイルシートをコピペしただけです。
これは本当に簡単で、誰もがやる最初のカスタマイズなんじゃないでしょうか。
やってみてビックリ。文字も見やすくイメージも明るくなりました。
▼ 元のイメージと変更後のイメージです。
投稿者 kitano : 17:43 | コメント (0) | トラックバック
2005年01月16日
トラックバック送信時のエラー
marusu weblog: 続続・Movable Type 不調!!
エントリ投稿時に頻繁に「トラックバックか、アップデート情報の送信でエラーがありました」と出ます。
おかしいと思ってたのですが、これってバグのようですね。
知らずに何度も再構築してると相手に何度もpingを送ってしまうみたい。
おかしいと思う前に、先方にちゃんとpingが届いているか確認しておいた方が良さそうですね。
投稿者 kitano : 17:56 | コメント (0) | トラックバック
トラックバック ? 2
さっきのページが悪かったんかなぁ。
このページでトラックパッドさせてもらったら上手く行きました。
やり方はさっきと同じで、「トラックバック先のURL」の欄に「トラックバック用のURL」をコピペしました。
意味は良くわかってないけど、とりあえず成功。かな?
投稿者 kitano : 16:48 | コメント (0) | トラックバック
トラックバック ?
タイトル通りトラックバックって何か知りません。
「こういうの(ブログ?)を初めてみれば判るか」と思いましたが、やっぱり判らないものは勝手に判りませんでした。
クグって見ると、こんあサイト見つけました。トラックバックとは?
「トラックバックとは、 『あなたのブログを、私のページで紹介しました(リンクしました)よ』の自動通知機能」って書かれていました。
なんか良くわからないのですが、書いてある通りに試してみました。
初トラッグバックです。大丈夫かな…。
投稿者 kitano : 11:21 | コメント (1) | トラックバック
2005年01月08日
Ping ?
タイトル通り実はPingって何か知りません。
「更新を知らせてくれる?」みたいななんとなくなイメージはあります。
で、GoogleでPingって調べてたらココログのPingのページを見つけました。
そこの一番上に「コログpingサーバの送信先: http://ping.cocolog-nifty.com/xmlrpc 」なんて書いてあったので、MovableTypeの管理画面の「設定>ウェブログが更新された時に通知する」ってとこに、このURLをいれてみました。
すると…。
さっきのココログのPingのページにド〜ン!とYellow Jamaicanと出てるじゃないですか!
感動!! こんな事で感動してしまいました。
でも、なんとなくオレが思ってたPingのイメージと合ってたってのもちょっと嬉しいです。
楽しいねPing。
そうそう、あとBlogやトラックバックって言葉も実は意味を理解していません。。
こんなノリでMovable Typeなんか初めて良かったんやろか。
投稿者 kitano : 01:59 | コメント (0) | トラックバック
Amazon アソシエイト ?
「Blogと言えば、Amazonアソシエイト!」
ってな感じで非常にベタですが、オレもAmazonのアソシエイトプログラムに登録してしまいました。
な〜んか、あっさり簡単に登録出来てちょっと拍子抜けかな?
と言っても、バナーの設置はこれが初めて。
案外ドキドキしてます。上手く行くかなぁ。
投稿者 kitano : 01:28 | コメント (1) | トラックバック
ecto2
ecto2というアプリケーションを見つけた。
ブラウザからでは無く、アプリ上でのエントリの作成・投稿が出来るらしい。
サイトは英語だったのですが、早速ダウンロードしてみたらアプリは日本語化されてました。
これが初めての投稿ですが、操作はそれほど難しくなさそう。良いのを見つけた。
投稿者 kitano : 00:01 | コメント (0) | トラックバック
2005年01月07日
Movable Type 初投稿
11月の末、思い切ってドメインを取得しました。サーバも新たに借りました。
Webと言えば、簡単なHTMLを使ったサイト作りや掲示板等のCGIの設置しか経験が無いのですが、今回Movable TypeというCMS(Contents Management System)を使ったサイト作りにチャレンジしてみることにしました。
正直、今になってオレにとっては非常に敷居が高い気がしています。
手を付け始めるのにこれまで1ヶ月以上かかったのは、「Movable Typeって?CMS?? 全く意味がわからん」と基本的な事で悩んでいて、色々なサイトや本を熟読していたからです。
「考えるよりやってみろ」とも思うのですが、どこから手をつけていいのか判らず今まで時間がかかってしまいました。
まぁ、これらかどうなるかは判りませんが、ボチボチやって行きたいと思います。
Movable Type 3.121日本語版